طراحی بد چیست؟ 10 مثال و نحوه اجتناب از آنها
همهی ما سایت ها و یا محصولات دیجیتالی را دیده ایم که سریعاً بعد از مشاهده آنها با خود گفتهایم عجب طراحی بدی! اما حقیقتاً چه چیزی باعث بد شدن یک طراحی میشود؟ و ما به عنوان یک طراح چگونه یاد بگیریم آن اشتباهات را تشخیص داده و از آنها دوری کنیم؟
درک اینکه چه چیزهایی یک طراحی را بد می کند اولین گام در یادگیری چگونگی ایجاد طرحهای خوب است. در اینجا 10 مثال رایج از طراحی بد و نحوه تصحیح کاستی های آن ها آورده شده است.
1. به هم ریختگی طراحی
در ابتدای ظهور اینترنت شاهد سایت هایی با طراحی به هم ریخته بودیم. طراحان سعی میکردند هر چه را در صفحه بیاورند و اغلب تمامی فضاهای سفید صفحه را پر میکردند. نتیجه کار طراحی صفحاتی با پیمایش سخت و بدون ساختار بود که یافتن آنچه به دنبالش بودید را غیر ممکن میکرد.
با وجود اینکه UIهای به هم ریخته دهه های پیشین ناپدید شدهاند هنوز نیز شاهد طرح های در هم ریخته هستیم. در حالیکه لازم نیست هر وبسایتی مینیمالیستی باشد، با ایجاد فضاهای باز بین هر عنصر مطمئن باشید به طرح خود فضای تنفس میدهید. در صورت امکان عناصر غیر ضروری را حذف کنید تا بخش های مهم بهتر دیده شوند.
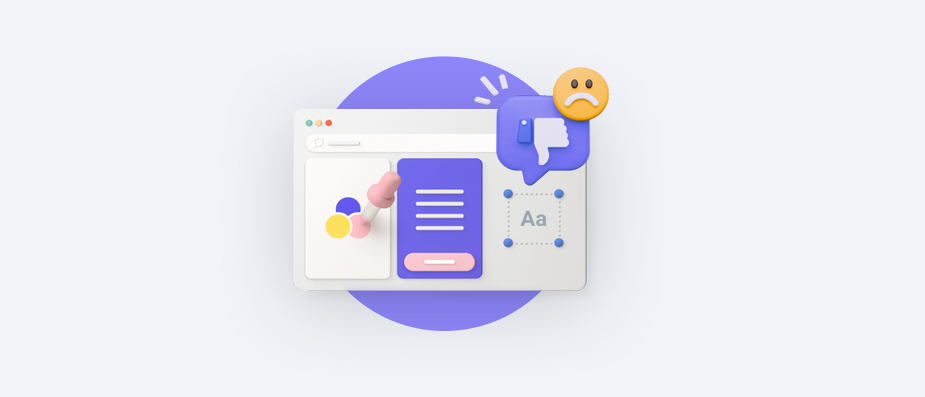
2. ناهماهنگی در رابط کاربری
یکی از آزاردهنده ترین انواع طراحی، رابط کاربری ناهماهنگ است. زمانی که پالت های رنگی از صفحهای به صفحه دیگر تغییر کنند، ناوبری هر صفحه در جایی که طراح احساس میکند، قرار داده شود، فونت ها تصادفی انتخاب شده و هیچ سبک بصری واحدی نداشته باشند، باعث ناراحتی و آزار کاربران میشود. زیرا آن ها مجبورند دائما خودشان را با بخش های مختلف سایت شما سازگار کرده و برای رسیدن به اهدافشان تلاش ذهنی بیشتری کنند. حتی ناهماهنگی های کوچک نیز می توانند مشکلاتی را ایجاد کنند.
بهترین راه مبارزه با اینگونه ناهماهنگیها، ایجاد راهنمای سبک برای طراحی های خود است. نحوه نمایش هر چیز از جمله مواردی مانند ناوبری در هر صفحه در کجا گذاشته شود، پالت رنگی شامل چه رنگ هایی باشد، انتخاب تایپوگرافی و حتی مواردی همانند عرض خطوط برای آیکون ها و تقسیم کننده ها را تعیین نمایید.
این موضوع به شما کمک می کند تا مطمئن باشید UI طرحتان صرف نظر از تغییراتی که در محتوا داده می شود یا مشارکت چندین طراح ثابت باقی می ماند.
3.سلسله مراتب تایپوگرافی ضعیف
آیا مردم به وبسایت شما میآیند تا تنها با دیواری از متن مواجه شوند؟ متن در وب همانند متن در کتاب یا مجله نیست. یک صفحه پرشده از متن بدون هیچگونه تایپوگرافی برای بازدیدکنندگان ترسناک است و می تواند سریعا باعث خستگی آنها شود.
به منظور خوانایی در وب، سلسله مراتب تایپوگرافی ساختاریافته که انتخاب مواردی مانند سرفصلهای اصلی و فرعی و همچنین کپی متن و زیرنویسها را آسان میکند، حیاتی است. سلسله مراتب تایپوگرافی خوب شامل یک یا دو سبک حروف است که در اندازه ها و وزن ها و سبک های مختلف برای تمایز بین سطوح عنوان، متن و سایر عناصر متن استفاده می شود.
برای کمک به افزایش خوانایی در طرح های دیجیتال مطمئن باشید از پاراگراف های کوتاهتر و ارتفاع خط کافی استفاده کرده اید و مطالب مهم را بوسیله مواردی مانند بولت های لیست بهتر نمایش داده اید.
4. آیکون های گیج کننده
هدف اصلی آیکون ها این است که به بازدیدکنندگان نشانهای بصری در مورد محتوایی که می بینند بدهد. برای مواردی نظیر ناوبری اغلب از آیکون ها استفاده میشود. هدف این است که کاربران با دیدن یک آیکون سریعا متوجه شوند که چه چیزی را نشان میدهد. تا به دنبال آن تعامل با سایت آسان تر شود.
تنها دلیل وجود آیکون های جهانی این است که سریعا توسط کاربران تشخیص داده شوند. زمانی که از آیکون هایی که معانی انتزاعی تر و استعاری تری دارند استفاده میکنید تنها کاری که انجام می دهید، گیج کردن کاربران است. اگر از آیکون های مشخص جهانی دور شدید یا نیاز داشتید برای چیزهایی از آیکون استفاده کنید که نماد جهانی برای آن ها تعریف نشده است. به منظور پرهیز از سردرگمی می توانید از برچسب استفاده کنید.
5. طراحی فرم ضعیف
اگر مشغول ساخت وبسایت برای انجام هرکاری غیر از ارائه اطلاعات هستید، احتمالا فرمها بخشی از طراحی رابطکاربری شما به حساب میآیند. متاسفانه این روزها شاهد طراحی فرم های ضعیف در وب هستیم. اگر فرم های شما کاربر پسند نباشد نرخ ارسال کمتری را مشاهده خواهید کرد.
هنگام طراحی فرمها باید به چند نکته اساسی توجه داشته باشید:
فرم های خود را تا جایی که امکان پذیر است کوتاه کنید تا به اهداف مورد نظرخود برسید. به عنوان مثال، فرم های اشتراک در حالت ایدهآل باید تنها فیلدی برای آدرس ایمیل و احتمالا نام مشترک داشته باشند.
دکمه های ارسال را آشکارتر و با برچسب های تشریحی درست کنید. به عنوان مثال به جای «ارسال» از «ثبت نام» استفاده کنید.
از کمک کننده بودن پیامهای خطای خود مطمئن شوید. در حالت ایدهآل آنها باید قبل از ارسال و در هنگام پر شدن فرم فرستاده شوند.
تفکیک فرمهای طولانی به فرمهایی در اندازه کوچکتر. به عنوانمثال یک فرم تسویه حساب ممکن است به صفحاتی برای اطلاعات حمل و نقل و اطلاعات صورت حساب و بررسی خرید قبل از ارسال تقسیم شود. فراموش نکنید که میزان پیشرفت را هنگام کار دراین صفحات به کاربران نشان دهید.
6. ضعف ترازبندی
ترازبندی بد عناصر باعث می شود کاربران خیلی سریع و بدون اینکه متوجه دلیل آن شوند صفحه را صیقلی نشده ببینند. اما تنظیم ترازبندی معمولا بسیار ساده است. استفاده از یک شبکه برای قرار دادن عناصر در طراحی راهی ساده و خوب برای حفظ تراز است. فراموش نکنید که از یک شبکه اصلی نیز استفاده کنید.
7. تصویرسازی بیربط
تصاویر و عکسها باید شامل طرحی باشند که با محتوا هماهنگ بوده و از آن پشتیبانی کنند. آنها باید به جای اینکه عاملی برای حواس پرتی کاربر باشند باعث تقویت ایدهها و مفاهیم صفحه شوند. مطمئن باشید که هر عکسی که میگذارید دقیقا مرتبط با محتوای صفحه باشد. به عنوان مثال عکس یک بچه گربه بسیار زیباست اما اگر محتوای شما مرتبط با گربه ها باشد.
8. عدم وجود تضاد
عدم تضاد بین عناصر چیزی فراتر از ظاهری غیر جذاب است و میتواند به قابلیت دسترسی طرح های شما آسیب بزند. مطمئن شوید که تضاد بین عناصر مهم و از جمله متن در صفحات شما با استانداردهای دسترسی مطابقت داشته باشد. پایبندی به این موضوع سبب میشود تا کاربران بخشهای مهم صفحه را گم نکرده و افزایش خوانایی متن شما را به دنبال خواهد داشت.
9. تحقیقات ضعیف کاربران
عدم شناخت نیازمندیهای مخاطبانتان میتواند منجر به تولید طراحی هایی وحشتناک شود. جدای از همه این مسائل طراحی خوب تنها به ظاهر یک سایت مربوط نمیشود و اساسا به این موضوع که طراحی شما به چه میزان برای کاربرانتان مفید و کاربردی است، بستگی دارد. ایده های طراحی مختلف را تست و تکرار کنید تا راه حلی برای حل مشکلات کاربر ارائه کنید. طرحی که از نظر بصری متوسط است اما نیازهای کاربران را برآورده میکند همیشه به نسبت طرحی که زیباست اما استفاده از آن برای کاربران دشوار است، بهتر است.
10. عدم دسترسی
قابلیت دسترسی اغلب به عنوان عاملی مزاحم در نظر گرفته میشود. اما طرحهای با قابلیت دسترسی برای تمامی کاربران قابل استفاده هستند. مبانی و اصول دسترسی را بیاموزید تا محصولات دیجیتالی ارائه دهید که برای تمامی افراد قابل استفاده باشد. استانداردهای دسترسی WCAG را برای تمامی طرح های خود به جهت بهبود تجربه کاربری اعمال کنید. آن را به عنوان یک مزاحمت و یا محدودیت تصور نکنید، بلکه به عنوان راهی برای اینکه طرح هایتان برای تمامی افراد مناسب و قابل استفاده باشد، در نظر بگیرید.