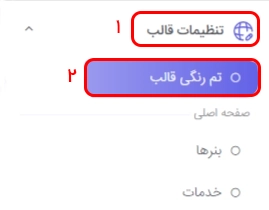
تنظیمات قالب به مدیر سایت اجازه میدهد با توجه به نیاز خود، تغییرات و سفارشیسازیهای لازم را در قالب سایت داشته باشد. در پنل مدیریتی فروشگاه با کلیک روی گزینه تنظیمات قالب به زیرمجموعهای از آن دسترسی خواهید داشت که در ادامه به هریک از آن ها جداگانه خواهیم پرداخت.
تنظیمات قالب - تم رنگی: اولین زیر منوی تنظیمات قالب گزینه ای با نام تم رنگی قالب می باشد.

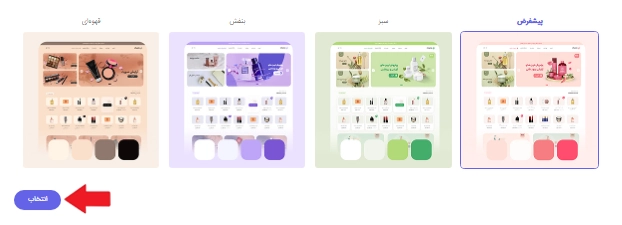
با انتخاب این گزینه می توانید رنگ کلی قالبها را تغییر داده و طرحهای فروشگاهی را به سلیقه خود تنظیم کنید. درهر تم از پالترنگی منحصر با رنگهای جذاب بهره گرفته شده است تا به ارتقاء هویت بصری برند کمک کند و احساس یکپارچگی و ارتباط با آن را برای کاربران ایجاد کند. متناسب با سلیقه خود تم موردنظر را انتخاب و برای اعمال تغییرات روی دکمه انتخاب کلیک کنید.

تنظیمات قالب - کد اختصاصی: به منظور شخصی سازی های بیشتر در پنل مدیریت بخشی با نام کدهای اختصاصی برای اضافه نمودن ابزارها و سرویس های خاص به سایت تعبیه شده است. در واقع چنانچه تمایل داشته باشید اسکریپت دیگری به سایت خود تزریق کنید می توانید کدهای مربوطه را از این قسمت وارد کد منبع سایت کنید.
برای دسترسی به این بخش از منوی تنظیمات قالب در پنل مدیریت فروشگاه، زیر منوی کد اختصاصی را انتخاب کنید.

دراین قسمت بخشی برای وارد کردن کدهای css به سایت در نظر گرفته شده است که برای تغییر در نمای ظاهری فروشگاه خود نظیر تغییر سایز آیتم ها، تغییر رنگ المان ها، تغییرنمای دکمه ها و ... با استفاده از دانش برنامه نویسی می توانید کدهای مورد نیاز را در کادر مربوط به css وارد کنید.
چنانچه نیاز به اضافه نمودن کدهای جاوا اسکریپت به سورس فروشگاه خود داشتید، می توانید از دو بخش کدهای جاوا اسکریپتی بالا و پایین صفحه اقدام کنید. بدین وسیله می توانید ابزارهای مختلف نظیر سرویس های گوگل، چت آنلاین و بسیاری از سرویس های مختلف خارجی را روی فروشگاه خود فعال کنید.

تنظیمات قالب – بنرها : در قالبهای مختلف فروشگاه امکان جاگذاری بنرها در بخشهای مختلف با توجه به نوع قالب انتخابی وجود دارد. هنگام ساخت بنر میتوان لینکی برای آن در نظر گرفت تا کاربر با کلیک روی آن به آن لینک هدایت شود. از بنرها میتوانید برای جنبه تبلیغاتی وبسایت خود استفاده کنید.
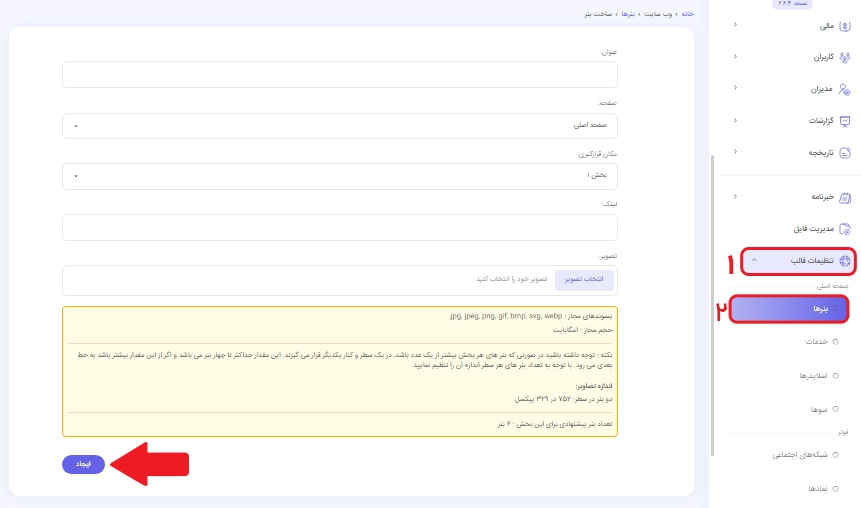
برای تغییر بنر وبسایت روی گزینه تنظیمات قالب و سپس بنرها کلیک کنید. صفحهای باز میشود و لیست تمامی بنرهایی که تا به حال ایجاد کردهاید را در آن مشاهده میکنید. مکان قرارگیری هر بنر با توجه به قالب انتخابی متفاوت است. برای ساخت بنر جدید روی دکمه ایجاد بنر کلیک کنید. در صفحه باز شده عنوانی برای بنر خود وارد کنید. صفحه ای را که قصد دارید بنر در آن نمایش داده شود انتخاب کنید. مکان قرارگیری در قالبهای مختلف متفاوت است. با انتخاب هر بخش راهنمای آپلود تصویر تغییر میکند و پیشنهاد سایز و تعداد مناسب بنر در آن بخش را نشان میدهد. لینکی برای بنر قرار دهید تا کاربر با کلیک روی بنر به آن آدرس هدایت شود. درصورتی که نمیخواهید لینکی تعیین کنید میتوانید از # در این بخش استفاده کنید. هنگام بارگذاری تصویر حتما به راهنمای قرار داده شده برای تصویر که مربوط به فرمت، تعداد و سایز پیشنهادی تصویر میباشد، دقت کنید تا دچار به هم ریختگی ساختار سایت نشوید.

تنظیمات قالب – خدمات : این بخش تنها در یک سری از قالبها همانند قالب شاپفارم نمایش داده میشود. در قالب شاپ فارم خدمات در بخش زیرین اسلایدرهای صفحه اصلی نمایش داده میشوند که با کلیک روی هر یک صفحهای باز و توضیحی در خصوص خدمت داده میشود. استفاده از این امکان برای آن دسته از مشاغلی که علاوه بر فروش محصول فیزیکی، خدمات دیگری نیز ارائه می دهند، کاربردی است.
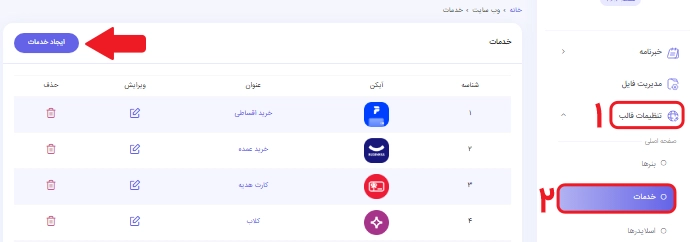
برای تنظیم این بخش روی گزینه تنظیمات قالب و سپس خدمات کلیک کنید. صفحهای مطابق تصویر زیر باز میشود. لیست تمامی خدمات از قبل ساخته شده در این صفحه به همراه عنوان و آیکنی که برای هر یک در نظر گرفته بودید، نمایش داده میشود.

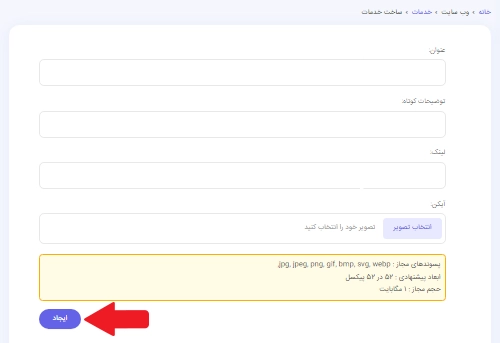
با کلیک روی گزینه ایجاد خدمات صفحهای مطابق تصویر باز میشود عنوان در زیر آیکن خدمات نمایش داده میشود. با کلیک روی آیکون خدمات باید به صفحه ای دیگر هدایت شوید. لینک صفحه را در بخش بعدی وارد کنید. تصویر آیکن را با توجه به راهنمای گذاشته شده در صفحه، آپلود کنید. در نهایت روی دکمه ایجاد کلیک کنید.

تنظیمات قالب- اسلایدرها : اسلایدر به تصاویر، متن، ویدئوها و محتواهایی که به صورت چرخشی در سایت نمایش داده میشوند، اشاره دارد. اسلایدرها نقش مهمی در جلبتوجه کاربران سایت، ارائه اطلاعات، بهبود تجربهکاربری و افزایش نرخ تبدیل دارند. در صفحه اصلی تمامی قالبهای میهنشاپ اسلایدرها را مشاهده میکنید. در دموهایی که برای قالبهای مختلف ساخته شده است چندین اسلایدر جاگذاری شده است. برای تغییر اسلایدرها و یا ایجاد اسلایدری جدید روی گزینه تنظیمات قالب و سپس اسلایدرها کلیک کنید.
لیست اسلایدرهای از پیش ساخته شده در این صفحه دیده میشود. میتوانید با کلیک روی آیکن ![]() و درگ اند دراپ ترتیب نمایش هر یک را تغییر دهید و یا با استفاده از آیکنهای ویرایش و سطل زباله اسلایدر را تغییر دهید و یا آن را حذف کنید.
و درگ اند دراپ ترتیب نمایش هر یک را تغییر دهید و یا با استفاده از آیکنهای ویرایش و سطل زباله اسلایدر را تغییر دهید و یا آن را حذف کنید.

برای ساخت اسلایدر جدید روی دکمه ایجاد اسلایدر کلیک کنید. عنوانی برای اسلایدر خود وارد کنید. در قسمت لینک، آدرس صفحه خارجی و یا داخلی که میخواهید کاربر را با کلیک روی اسلایدر به آن صفحه هدایت کنید، وارد کنید. از لیست کشویی بخش، مشخص کنید میخواهید اسلایدر را در کدام صفحه داشته باشید. برای نمایش صحیح اسلایدرها هم در حالت موبایلی و هم در حالت دسکتاپ، با توجه به راهنمای سایز و فرمت که در بخش تصویر به آن اشاره شده است، تصاویری مناسب برای هر دو حالت آپلودکنید. در قسمت ویدئو میتوانید به جای تصویر ویدئویی آپلود کنید. در نهایت روی دکمه ایجاد کلیک کنید.

مورد بعدی منوها میباشد. آموزش ساخت منو را میتوانید از مقاله آموزشی ساخت منو مطالعه کنید.
تنظیمات قالب - شبکههای اجتماعی: قرار دادن لینک شبکههای اجتماعی در وبسایت فروشگاهی مزایای بسیاری دارد از جمله آنها میتوان به افزایش ترافیک وبسایت، افزایش اعتماد و مشارکت کاربران و ایجاد شبکهای برای فروش بیشتر اشاره نمود.
در پنلمدیریتی میهنشاپ بخشی در فوتر برای قرارگیری لینک شبکههای اجتماعی در نظر گرفته شده است. برای دستیابی به این بخش روی گزینه تنظیمات قالب و سپس شبکههای اجتماعی کلیک کنید. در اینجا نیز لیستی از شبکههای اجتماعی که از پیش ساختهاید، مشاهده میکنید. از قسمت ترتیب میتوانید ترتیب نمایش آنها را تغییر دهید. همچنین امکان ویرایش و حذف هر یک در این صفحه با کلیک روی آیکون ویرایش و سطل زباله فراهم میباشد. با کلیک روی دکمه ایجاد شبکههای اجتماعی میتوانید شبکه اجتماعی مدنظر خود را جهت نمایش در سایت قرار دهید.

پنجرهای همانند تصویر زیر باز میشود. که باید عنوان، لینک و لوگوی شبکه اجتماعی را در آن وارد کنید. برای قرار دادن لوگو حتما به سایز و فرمت پیشنهادی در این صفحه دقت کنید.

تنظیمات قالب – نمادها : جاگذاری نمادها در سایت علاوه بر جذابیت بصری مزایای دیگری همچون افزایش اعتماد مشتریان و شناسایی برند را به دنبال خواهد داشت. میتوانید نمادهایی را که از موسسات و سازمانهای مختلف دریافت میکنید، همچون نماد اعتماد، نشان ملی ثبت و مشابه آنها را برای نمایش به کاربر در این بخش قرار دهید. نمادها در قالبهای میهنشاپ در فوتر نشان داده میشوند.

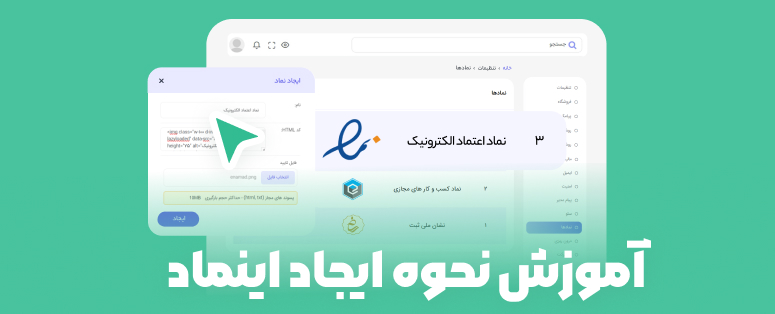
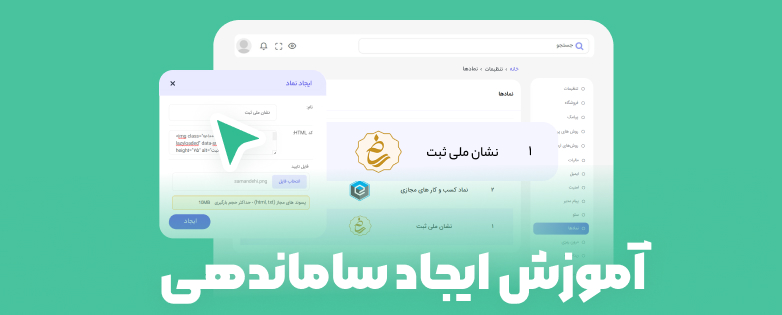
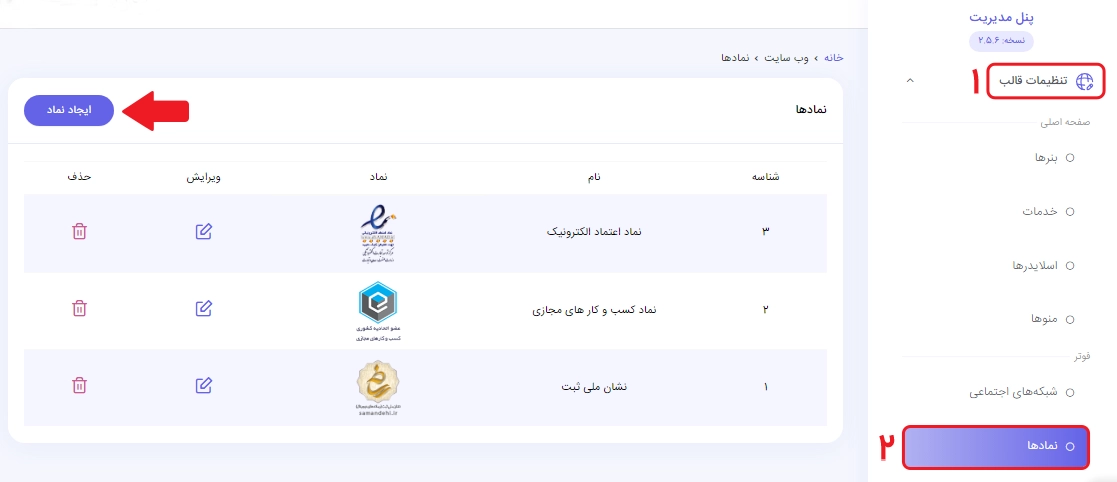
برای دستیابی به این بخش روی گزینه تنظیمات قالب و سپس نمادها کلیک کنید. روی دکمه ایجاد نماد کلیک کنید.

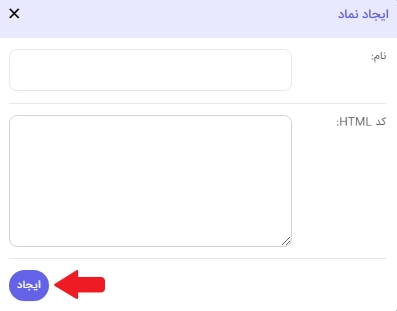
در صفحه باز شده محلی برای قرار دادن نام و کد html قرار دارد. نام نماد را قراردهید و در بخش کد، کدی را که از سازمان مربوطه دریافت نموده اید، جاگذاری کنید. بعد از جاگذاری نماد با توجه به سازمانی که از آن نماد را دریافت کردهاید، معمولا یک تا سه روز زمان نیاز است تا در سایت نمایش داده شود.

تنظیمات قالب – لینکهای فوتر: در فوتر تمامی قالبها بخشی برای قرار دادن لینکهای کاربردی تعبیه شده است. در فوتر سه ستون با نامهای تماس با ما، خدمات مشتریان و دسترسی سریع مشاهده میکنید که میتوانید در هر ستون متناسب با موضوع آن لینکهایی را برای دسترسی سریعتر کاربران به بعضی از صفحات قرار دهید.
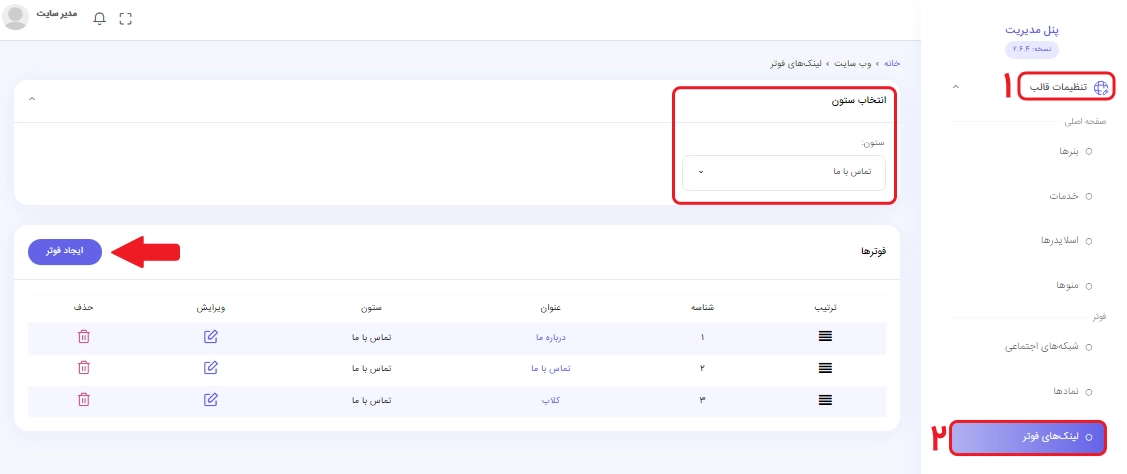
برای جاگذاری این لینکها روی گزینه تنظیمات قالب و سپس لینکهای فوتر کلیک کنید. در بخش بالایی این صفحه گزینه انتخاب ستون را مشاهده میکنید. از لیست کشویی یکی از عناوین را انتخاب کنید. با انتخاب هر ستون می توانید لینک هایی را که در حال حاضر در آن ستون موجود است را از جدول پایین مشاهده کنید. همچنین میتوانید با کلیک روی دکمه ایجاد فوتر لینک جدیدی را به این ستون اضافه کنید.

با کلیک روی دکمه ایجاد فوتر صفحهای مطابق تصویر زیر پیش روی شما قرار میگیرد. عنوانی متناسب با موضوع صفحهای که میخواهید لینک آن را جاگذاری کنید، وارد کنید. لینک صفحه را در قسمت لینک وارد کنید. میتوانید از قسمت ستون، ستونی را که قصد دارید لینک در آن گذاشته شود را تغییر دهید. در نهایت روی دکمه ایجاد کلیک کنید.

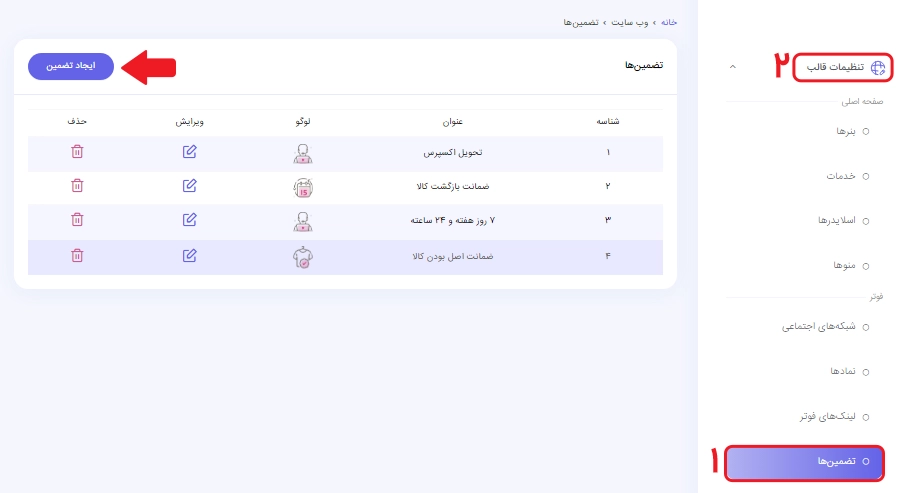
تنظیمات قالب – تضمینها : بخشی برای قرار دادن تضمینها در سایت قرار داده شده است. قرار دادن آیکنهای ضمانت علاوه بر اینکه روی زیبایی سایت شما تاثیرگذار است سبب جلب اعتماد بیشتر مشتریانتان میشود زیرا به آنها این نوید را میدهد که ارائه محصول با کیفیت از اهدافکاری شما میباشد.
برای جاگذاری تضمینها در سایت روی گزینه تنظیمات قالب و سپس تضمینها کلیک کنید. در صفحه باز شده روی دکمه ایجاد تضمین کلیک کنید.

در پنجره باز شده عنوان تضمین را بنویسید. متنی که در بخش توضیح مختصر وارد میکنید، زمانی نمایش داده میشود که موس را روی آیکن تضمین قرار میدهید. میتوانید در بخش لینک، آدرس صفحهای را که میخواهید با کلیک روی آیکن تضمین کاربر را به آن هدایت کنید وارد کنید. تصویری متناسب با سایز و فرمت پیشنهادی در بخش لوگو بارگذاری کنید و در نهایت روی دکمه ایجاد کلیک کنید.